Internet (web) applications PWA
PROGRESSIVE WEB APPS
PWA (Progressive Web Apps) are internet applications launched like websites. Their functional scope may consist of e-commerce modules, configurators and product catalogs, calculators and price lists, content aggregators, ERP/CRM modules, or static content (information pages). In practice, a PWA internet application can also be referred to as a website if it has appropriately implemented PWA standards.
Within a defined scope, they can also operate as native mobile applications with access to PUSH type notations or smartphone hardware resources. Due to this, users gain unique experiences in interface operation as well as access to certain functions not offered by websites.
The site you are browsing through has been designed using PWA technology.
Benefits of implementing a PWA internet application
as the front-end of an online store or website:
- Increases engagement and conversion rates, among others, due to smooth and fast performance and access to device features.
- Provides cross-platform compatibility (once the code is created, it can be run on multiple devices, regardless of whether it is a notebook or a smartphone with iOS, Android, Windows10 system).
- Enables installation on the device's home screen (without the need to download from app stores like Google Play or App Store).
- PWA service can also be added to the desktop of systems such as Windows 11 (then the service functions as an application).
- The user interface provides experiences similar to those of a native mobile application.
- It works independently of the user's chosen web browser and is responsive (RWD).
- It is independent of the quality of the internet connection (selected resources can also work in offline mode).
- The PWA application is always up-to-date (unlike native applications) thanks to a fast installation and update process.
- It functions like a standard website – it can be shared using a URL (a regular link to the website address).
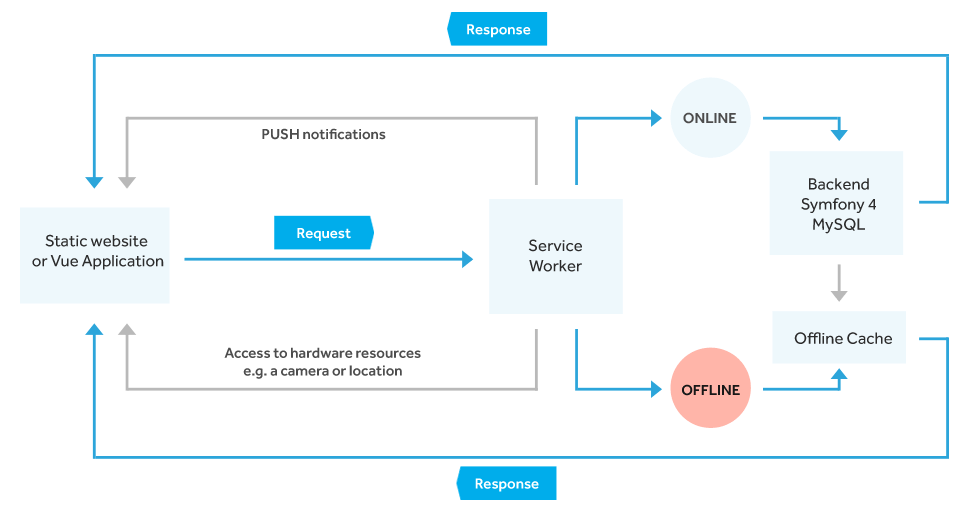
Architecture example
Regardless of whether a user of your page (application) is online or offline, they are able to get a response - a displayed interface with content. Thanks to the architecture presented, your page will work as an application. Using the JavaScript framework (vue.js) increases code efficiency and makes the interface more appealing (smooth, animated). A user can also gain access to selected functions of their mobile device.