The new CMS system vmContent S5
We are pleased to inform you that a new version of the editorial system (CMS) - vmContent S5 is now available.
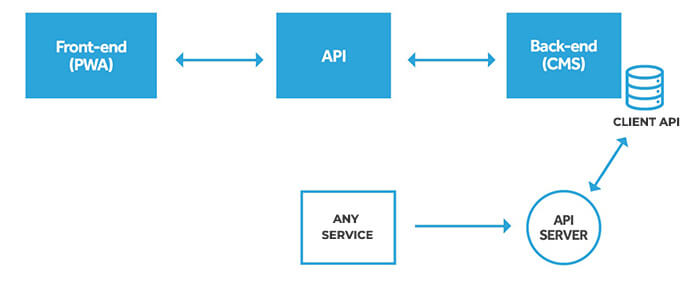
The environment we have designed is a platform intended for the implementation of both corporate projects (including publicly traded companies) and smaller web projects. Thanks to its architecture (shown in figure 1 below), it also works perfectly as a tool for managing content in mobile and web applications.

Fig. 1. Architecture of the web environment created using the vmContent S5 platform.
Building websites using predefined blocks
The vmContent functionality allows for creating content, among others, using predefined blocks that can be shared within the project. For example, adding the "contact" block to a product card enables its display in other places on the portal.
In a situation where the site administrator intends to create a new page, they can use a standard editor or utilize the block repository. This gives them control over the way content is displayed (responsive web design). As a result, they don't have to edit (correct) the content in an HTML editor, for example.

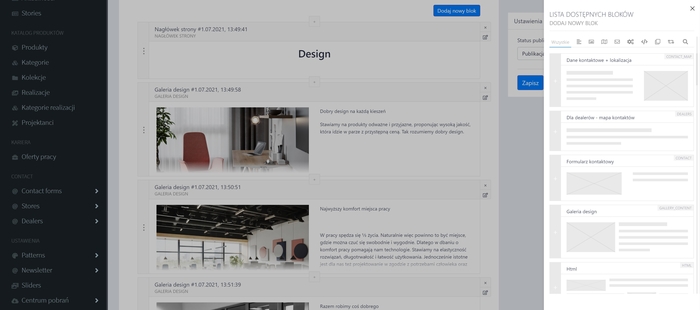
Fig. 2. An example of a page built on the basis of blocks (view in the CMS - editor mode).
A page composed in this way allows for quick and convenient movement of content within its structure. For example, to change the order of sliders, galleries, or text, all that is needed is a drag-and-drop operation.
Consistent view on different devices - RWD validation
An essential element supporting the work of an editor is the built-in RWD preview function. Within each created block, you can obtain a preview of the content and check how it will be presented on different devices (smartphone, desktop, tablet).

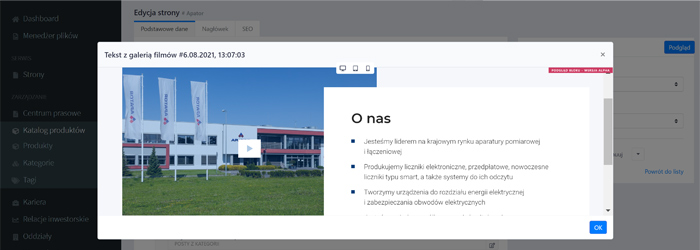
Fig. 3. Preview of the selected block with the possibility of RWD validation (desktop, smartphone, tablet).
Product Catalog - Creating Structure and Product Cards
This is an area where we have placed the convenience of publishing resources and their scalability at the center, which involves, among other things, designing various variants of product cards, linked to specific functionality and typography.
Depending on the project's specifics, the CMS editor can create an individual tree (structure) and attach relevant resources to it. A product card is an almost classic layout commonly found in many web projects, with the difference that the vmContent editorial system allows you to create a product card from one place, consisting of data such as: name, photo/film gallery, main description (displayed on global/filtered lists of the portal); horizontal/vertical tabs including the ability to implement downloadable files (instructions, templates, certificates, etc.); a list of related products (automatically implemented - linked to the product repository); and contact information (form, dedicated contact for a selected specialist).

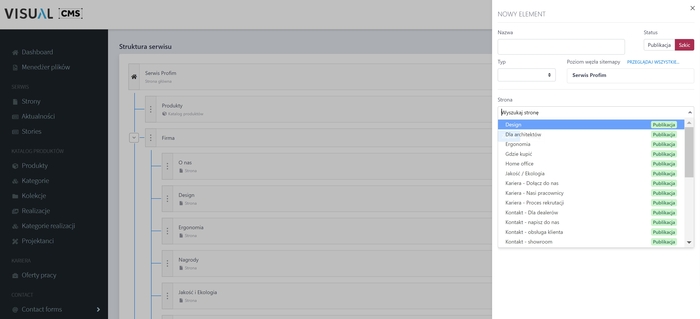
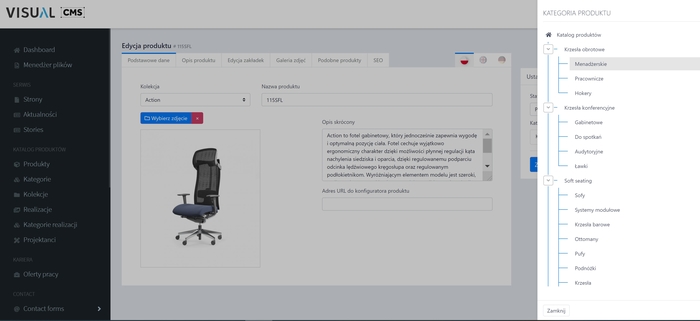
Fig. 4. CMS component allowing for the construction of the portal's structure (tree).

Fig. 5. Editing the product card and the interface allowing it to be attached to the selected category.
Careers / Job Offers
Component fully compliant with GDPR requirements. As with other forms located within the portal or service, before sending a message, the user is asked to consent to the processing of personal data. Each such action is linked to personal data and specific user activities (e.g. sending a CV, sending a contact form, registering on the portal, subscribing to the newsletter).
Implementation possibilities in several variants:
-
Full functionality implementation (including creating and publishing job ads, using a recruitment form with the ability to attach and send files such as a CV and cover letter, record tables - filtering, exporting to a chosen format, editing, and searching), along with storing personal data in the CMS database;
-
Using a module for job ad publishing that is linked to an external recruitment system (sending and storing personal data is done on the client's system side);
-
Publishing job ads with the sending process (including storing personal data) being done from an external system. In this solution, the CMS vmContent is integrated with an external application using an API (see Fig. 1).
Investor relations of CMS - a component of the vmContent editorial system
A tool dedicated to companies listed on the Warsaw Stock Exchange. Built based on the reference model
of the WSE, taking into account the best communication practices.

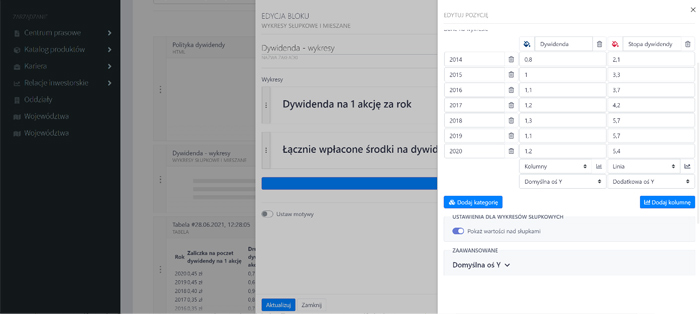
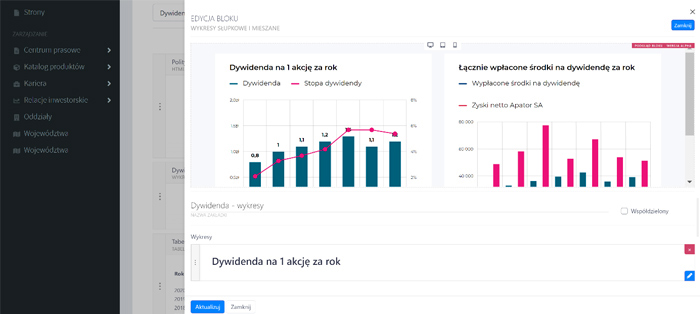
Fig. 6. The CMS system interface allowing for creating dynamic charts within the investor relations website.

Fig. 7. Data preview and validation related to charts (view in CMS).
Similarly to other areas of the portal, the Investor Relations service may also have editors authorized to edit only selected sections, such as "Company Management", "Corporate Governance", "Current Reports", "Financial Data and Periodic Reports", "Analyses and Forecasts", "Dividends, Shares and Shareholders", "General Meetings", and "Information for Investors".
Blog / News / Press Center
It allows creating a press release, whose title along with a photo and a lead is displayed in various places on the website.
This function is particularly important for editors of corporate portals. For example, a post may be available both from the homepage, tabs of individual companies, and the Investor Relations service.
There is a possibility of automatic publication of an article within a selected time frame (from-to), and it can also be labeled with an appropriate tag, which will then be used during the filtering of resources.

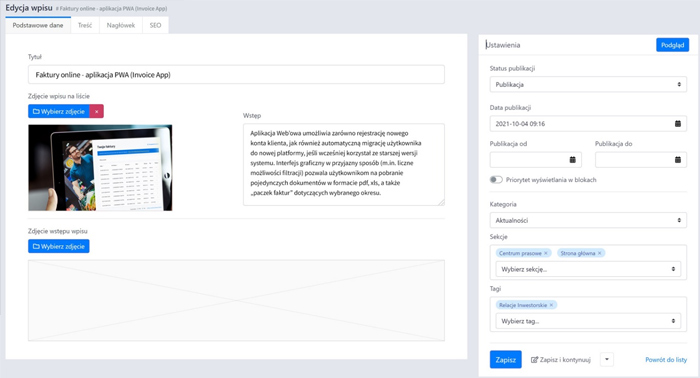
Fig. 8. Creating posts on a blog or in the press center section.
Above, we have described several selected components of the new CMS system - vmContent. The full list includes many different solutions, such as "Download Center", "Newsletter", "Push Messages", "e-commerce application", and others.
We would be happy to learn about the needs of your organization. Please feel free to contact us >